配置文件编写
“模版组件”之所以被冠以“模版”二字是因为在一个模版组件开发完成之后,可能会被多个项目使用。但是不同的项目往往对于一个组件往往是有一些客制化需求的,比如一个Button有的项目想要使用红色,有的项目想要使用蓝色。有的项目想要使用这个图片,有的项目想要使用那个图片。我们使用如下方式完成可配置化,在打包期间,“Hippius打包平台”将客制化需求以参数的方式传递给“打包脚本”,打包脚本处理参数后,将文件类型参数(如图片)直接放到开发人员需要的文件夹中,将value类型参数放到env_config.gradle文件夹中。
1、 创建一个名为“template_config.json”的文件,该文件是告知打包平台有哪些元素可以配置,打包平台通过该配置文件渲染配置页面使用。
{
//pageCode使用Library的名称,为了便于管理,该名称与iOS端保持一致
"pageCode": "hippiusmoduledemo",
//集成开发打包模式下tab页使用“function”,目前仅有“function”
"pageType": "function",
//固定为“native”
"pageSort": "native",
//名称随意
"pageName": "Demo模版",
//可配置化字段放于该处,后面会展开将
"params": {
"rows": [
]
},
"extra": {
//Library名称,注意加冒号
"AndroidLibrary": ":hippiusmoduledemo",
//该组件的版本
"AndroidLibVersion": "1.0.0",
//“组件开发”时第3步创建的fragment的路由
"AndroidRoute": "/hippiusmodluedemo/demofragment"
}
}
- params中的参数说明:
{
//默认值
"defaultValue": "",
//输入限制
"paramJson": "{}",
//配置项的显示名称
"keyName": "Demo字符串1",
//配置项的类型如字符串为“input”,多选为checkbox
"type": "",
//配置项的key,注意使用“组件名称”+"自定义名称"的形式
"key": "hippiusmoduledemo_str1",
//是否必输
"required": "Y",
//配置项描述
"desc": "请输入测试字符串1"
}
- 一个完整的配置项(涵盖了短字符串,长字符串,颜色,图片,单选,多选)如下:
{
"pageCode": "hippiusmoduledemo",
"pageType": "function",
"pageSort": "native",
"pageName": "Demo模版",
"params": {
"rows": [
{
"defaultValue": "测试字符串1的默认值",
"paramJson": "{\"length\":3}",
"keyName": "Demo字符串1",
"type": "input",
"key": "hippiusmoduledemo_str1",
"required": "Y",
"desc": "请输入测试字符串1"
},
{
"defaultValue": "测试字符串2的默认值",
"paramJson": "{}",
"keyName": "Demo字符串2",
"type": "input",
"key": "hippiusmoduledemo_str2",
"required": "Y",
"desc": "请输入测试字符串2"
},
{
"defaultValue": "#FFFFFF",
"paramJson": "{}",
"keyName": "Demo颜色1",
"type": "colorPicker",
"key": "hippiusmoduledemo_color1",
"required": "Y",
"desc": "Demo颜色1"
},
{
"defaultValue": "#FFFFFF",
"paramJson": "{}",
"keyName": "Demo颜色2",
"type": "colorPicker",
"key": "hippiusmoduledemo_color2",
"required": "Y",
"desc": "Demo颜色1"
},
{
"defaultValue": null,
"paramJson": "{\"requiredType\":[\"png\",\"jpng\"],\"size\":{\"height\":100,\"width\":300}}",
"keyName": "示例图片1",
"type": "uploadImage",
"key": "hippiusmoduledemo_img_1",
"required": "N",
"desc": "推荐尺寸 300*100"
},
{
"defaultValue": "[]",
"paramJson": "[{\"label\":\"区域1\",\"value\":\"area1\"},{\"label\":\"区域2\",\"value\":\"area2\"},{\"label\":\"区域3\",\"value\":\"area3\"}]",
"keyName": "显示区域选择",
"type": "checkbox",
"key": "hippiusmoduledemo_checkbox_area",
"required": "N"
},
{
"defaultValue": "area1",
"paramJson": "[{\"label\":\"区域1\",\"value\":\"area1\"},{\"label\":\"区域2\",\"value\":\"area2\"},{\"label\":\"区域3\",\"value\":\"area3\"}]",
"keyName": "显示区域单选",
"type": "radio",
"key": "hippiusmoduledemo_radio_area",
"required": "Y"
},
{
"paramJson": "{\"length\":50}",
"keyName": "长文本示例",
"type": "textarea",
"key": "hippiusmoduledemo_textarea1",
"required": "N",
"desc": "请输入(1-50汉字)"
}
]
},
"extra": {
"AndroidLibrary": ":hippiusmoduledemo",
"AndroidLibVersion": "1.0.0",
"AndroidRoute": "/hippiusmodluedemo/demofragment"
}
}
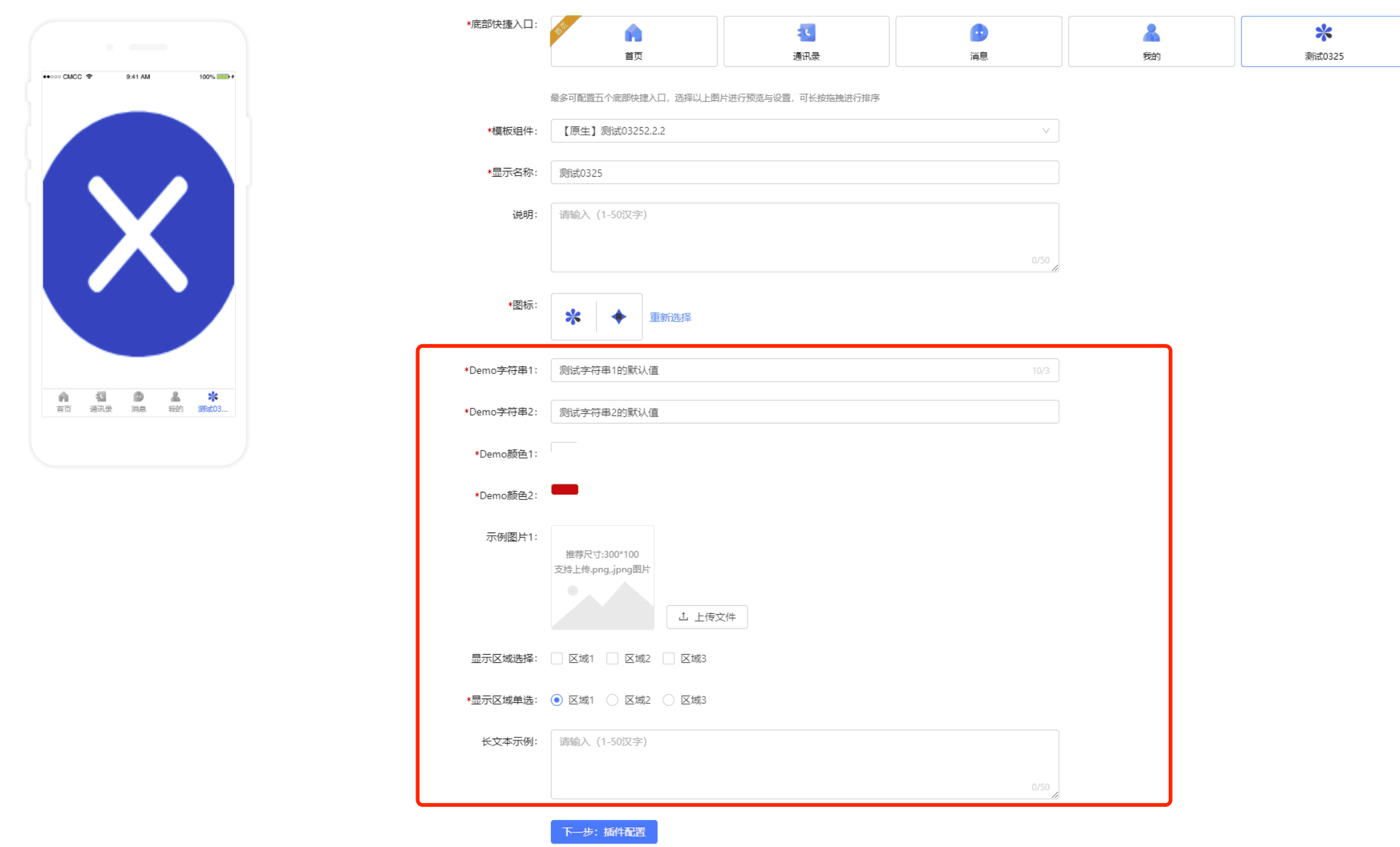
- 通过该配置文件在”Hippius打包平台渲染出来的页面如图3.1所示。

图3.1
2、 Hippius打包平台通过template_config.json文件可以得知如何渲染页面,它会将用户勾选或输入的参数传递给打包脚本。打包脚本如何知道将这些参数放置到模版组件的的哪里呢?我们需要创建一个映射文件mapping_config.json
{
//Library的名称
"pageCode":"hippiusmoduledemo",
//files处理文件类型的配置项
"files":[
{
//对应template_config.json中params里的key
"keyRoute": "params.hippiusmoduledemo_img_1",
//打包脚本会将key对应的图片放到组件中的“targetPath"路径
"targetPath": "hippiusmoduledemo/src/main/res/drawable-xxhdpi/demo_img1.png"
}
],
//值类型的参数
"keyValues":[
{
//对应template_config.json中params里的key
"keyRoute": "params.hippiusmoduledemo_str1",
//输出的类型目前支持string和JSONArray
"type": "string",
//默认值
"default":null,
//必须以library名+自定义名命名。打包脚本会将keyRoute对应的值填入到env_config.json中
"targetKey": "hippiusmoduledemo_str1"
},
{
"keyRoute": "params.hippiusmoduledemo_str2",
"type": "string",
"default":null,
"targetKey": "hippiusmoduledemo_str2"
},
{
"keyRoute": "params.hippiusmoduledemo_color1",
"type": "string",
"default":"#FFFFFF",
"targetKey": "hippiusmoduledemo_color1"
},
{
"keyRoute": "params.demo_color2",
"type": "string",
"default":"#000000",
"targetKey": "hippiusmoduledemo_color2"
},
{
"keyRoute": "params.hippiusmoduledemo_checkbox_area",
"type": "JSONArray",
"default":null,
"targetKey": "hippiusmoduledemo_checkbox_area"
},
{
"keyRoute": "params.hippiusmoduledemo_radio_area",
"type": "string",
"default":null,
"targetKey": "hippiusmoduledemo_radio_area"
},
{
"keyRoute": "params.hippiusmoduledemo_textarea1",
"type": "string",
"default":null,
"targetKey": "hippiusmoduledemo_textarea1"
}
]
}
文件类型的参数已被放到模版组件的对应位置,值类型参数生成的env_config.gradle如下所示
ext {
hippiusmoduledemo_str1 = "可配置内容1"
hippiusmoduledemo_str2 = "可配置内容2"
hippiusmoduledemo_color1 = "#FF00FF"
hippiusmoduledemo_color2 = "#00FF00"
hippiusmoduledemo_checkbox_area = ["area1"]
hippiusmoduledemo_radio_area = ["area2"]
hippiusmoduledemo_textarea1 = "可配置长文字内容"
}
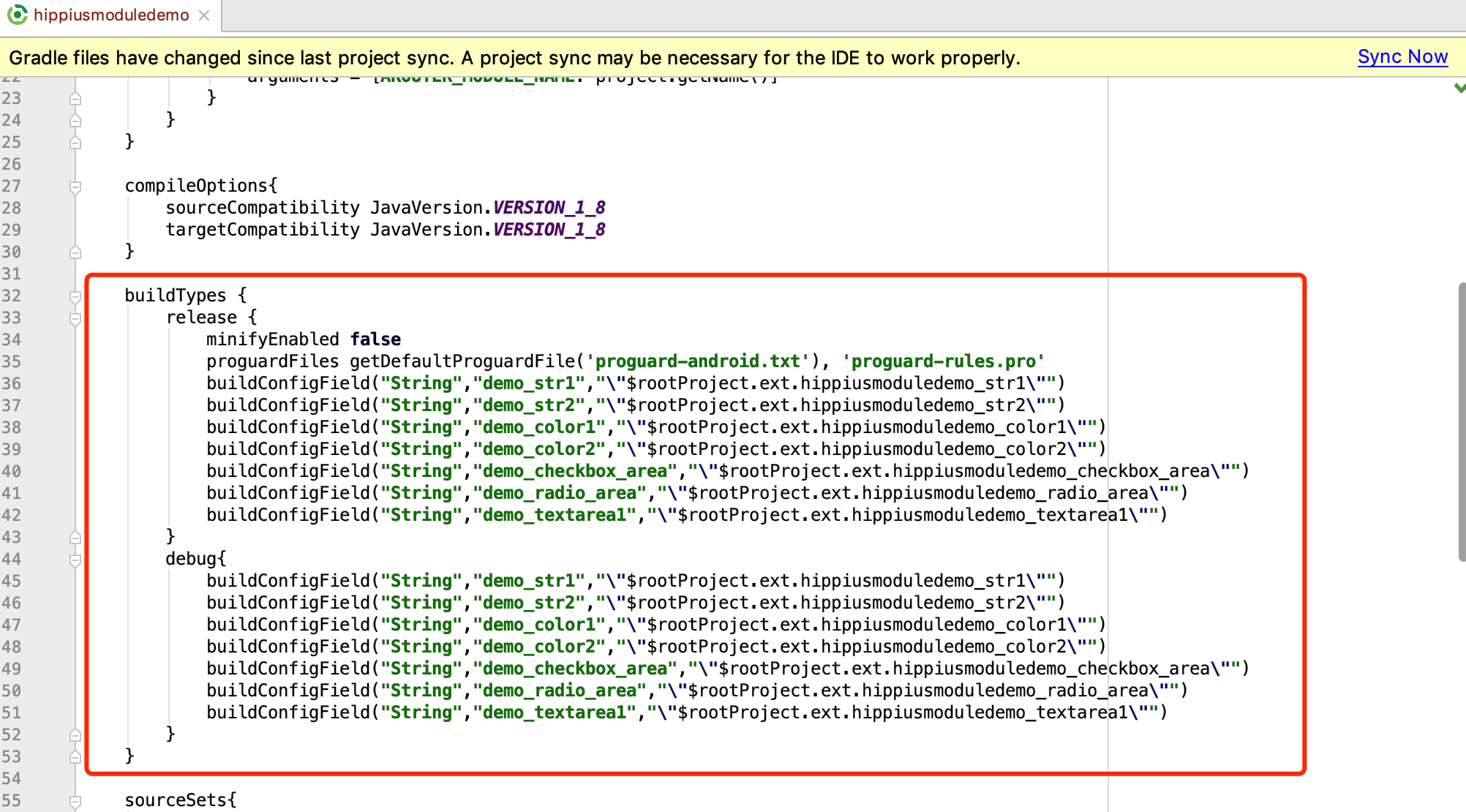
3、 对于值类型的参数我们要如何使用呢?仅需在gradle中做简单应用,gradle会为我们自动生成代码。

图3.2
在代码中我们就可以直接应用这些配置的参数了 如:
protected void onBindView(@Nullable Bundle savedInstanceState) {
tvToken.setText(Hippius.getAccessToken());
tvUserId.setText(SPConfig.getString(ConfigKeys.SP_USERID,""));
tvStr1.setText(BuildConfig.demo_str1);
tvStr2.setText(BuildConfig.demo_str2);
vColor1.setBackgroundColor(Color.parseColor(BuildConfig.demo_color1));
vColor2.setBackgroundColor(Color.parseColor(BuildConfig.demo_color2));
String demo_checkbox_area = BuildConfig.demo_checkbox_area;
try {
JSONArray array = new JSONArray(demo_checkbox_area);
for(int i = 0;i<array.length();i++){
if(array.optString(i,"").equals("area1")){
tvArea1.setVisibility(View.VISIBLE);
}else if(array.optString(i,"").equals("area2")){
tvArea2.setVisibility(View.VISIBLE);
}else if(array.optString(i,"").equals("area3")){
tvArea3.setVisibility(View.VISIBLE);
}
}
} catch (JSONException e) {
e.printStackTrace();
}
String radio_area = BuildConfig.demo_radio_area;
if("area1".equals(radio_area)){
tvRadioArea1.setVisibility(View.VISIBLE);
}else if("area2".equals(radio_area)){
tvRadioArea2.setVisibility(View.VISIBLE);
}else if("area3".equals(radio_area)){
tvRadioArea3.setVisibility(View.VISIBLE);
}
tvLongArea1.setText(BuildConfig.demo_textarea1);
}