配置文件编写
“模版组件”之所以被冠以“模版”二字是因为在一个模版组件开发完成之后,可能会被多个项目使用。但是不同的项目往往对于一个组件往往是有一些客制化需求的,比如一个Button有的项目想要使用红色,有的项目想要使用蓝色。有的项目想要使用这个图片,有的项目想要使用那个图片。我们使用如下方式完成可配置化,在打包期间,“Hippius打包平台”将客制化需求以参数的方式传递给“打包脚本”,打包脚本处理参数后,会生成搜需要的customStyle.plist文件。
1、 创建一个名为“template_config.json”的文件,该文件是告知打包平台有哪些元素可以配置,打包平台通过该配置文件渲染配置页面使用。
{
//pageCode使用的名称
"pageCode": "hippiusmoduledemo",
//集成开发打包模式下tab页使用“function”,目前仅有“function”
"pageType": "function",
//固定为“native”
"pageSort": "native",
//名称随意
"pageName": "Demo模版",
//可配置化字段放于该处,后面会展开将
"params": {
"rows": [
]
},
"extra": {
"iOSPodVersion":"1.0.0",//版本号
"iOSPodCode":"HippiusDemo",//pod拉去的代码
"iOSRoute":"HippiusDemoMeator",//路由名称
"iOSrootCtl":"HippiusDemoViewController"//入口类
}
}
- params中的参数说明:
{
//默认值
"defaultValue": "",
//输入限制
"paramJson": "{}",
//配置项的显示名称
"keyName": "Demo字符串1",
//配置项的类型如字符串为“input”,多选为checkbox
"type": "",
//配置项的key,注意使用“组件名称”+"自定义名称"的形式
"key": "hippiusmoduledemo_str",
//是否必输
"required": "Y",
//配置项描述
"desc": "请输入测试字符串1"
}
- 一个完整的配置项(涵盖了短字符串,长字符串,颜色,图片,单选,多选)如下:
{
"pageCode": "HippiusDemo",
"pageType": "function",
"pageSort": "native",
"pageName": "Demo模版",
"params": {
"rows": [
{
"defaultValue": "测试字符串1的默认值",
"paramJson": "{\"length\":3}",
"keyName": "Demo字符串1",
"type": "input",
"key": "hippiusmoduledemo_str1",
"required": "Y",
"desc": "请输入测试字符串1"
},
{
"defaultValue": "测试字符串2的默认值",
"paramJson": "{}",
"keyName": "Demo字符串2",
"type": "input",
"key": "hippiusmoduledemo_str2",
"required": "Y",
"desc": "请输入测试字符串2"
},
{
"defaultValue": "#B03060",
"paramJson": "{}",
"keyName": "Demo颜色1",
"type": "colorPicker",
"key": "hippiusmoduledemo_color1",
"required": "Y",
"desc": "Demo颜色1"
},
{
"defaultValue": "#8A2BE2",
"paramJson": "{}",
"keyName": "Demo颜色2",
"type": "colorPicker",
"key": "hippiusmoduledemo_color2",
"required": "Y",
"desc": "Demo颜色1"
},
{
"defaultValue": null,
"paramJson": "{\"requiredType\":[\"png\",\"jpng\"],\"size\":{\"height\":100,\"width\":300}}",
"keyName": "示例图片1",
"type": "uploadImage",
"key": "hippiusmoduledemo_img_1",
"required": "N",
"desc": "推荐尺寸 300*100"
},
{
"defaultValue": "[\"area1\",\"area2\"]",
"paramJson": "[{\"label\":\"区域1\",\"value\":\"area1\"},{\"label\":\"区域2\",\"value\":\"area2\"},{\"label\":\"区域3\",\"value\":\"area3\"}]",
"keyName": "显示区域选择",
"type": "checkbox",
"key": "hippiusmoduledemo_checkbox_area",
"required": "N"
},
{
"defaultValue": "area1",
"paramJson": "[{\"label\":\"区域1\",\"value\":\"area1\"},{\"label\":\"区域2\",\"value\":\"area2\"},{\"label\":\"区域3\",\"value\":\"area3\"}]",
"keyName": "显示区域单选",
"type": "radio",
"key": "hippiusmoduledemo_radio_area",
"required": "Y"
},
{
"paramJson": "{\"length\":50}",
"keyName": "长文本示例",
"type": "textarea",
"key": "hippiusmoduledemo_textarea1",
"required": "N",
"desc": "请输入(1-50汉字)"
}
]
},
"extra": {
"iOSPodVersion":"1.0.0",//版本号
"iOSPodCode":"HippiusDemo",//pod拉去的代码
"iOSRoute":"HippiusDemoMeator",//路由名称
"iOSrootCtl":"HippiusDemoViewController"//入口类
}
}
- 通过该配置文件在”Hippius打包平台渲染出来的页面如图3.1所示。

图3.1
2、 Hippius打包平台通过template_config.json文件可以得知如何渲染页面,它会将用户勾选或输入的参数传递给打包脚本。打包脚本如何知道将这些参数放置到模版组件的的哪里呢?打包平台会生成data.json。当前模板的json代码片段为
{
"pageType":"native",
"extra":{
"iOSPodVersion":"1.0.0",//版本号
"iOSPodCode":"HippiusDemo",//pod拉去的代码
"iOSRoute":"HippiusDemoMeator",//路由名称
"iOSrootCtl":"HippiusDemoViewController"//入口类
},
"params":{
"displayName":"demo",
"HippiusDemo_color2":"#B03060",
"HippiusDemo_color1":"#8A2BE2",
"HippiusDemo_str2":"测试字符串2的默认值",
"HippiusDemo_str1":"测试字符串1的默认值",
"hippiusmoduledemo_img_1":"hippiusbanner",
"HippiusDemo_radio_area":"area1",
"selectIcon":"mine@3x.png.png",
"unselectIcon":"mine-outline@png",
"hippiusmoduledemo_checkbox_area":[
"area2",
"area1"
]
},
"version":"0.0.1",
"pageCode":"demo1"
}
打包脚本会把data.json转换成Hand.bundle里面的customStyle.plist
<dict>
<key>extra</key>
<dict>
<key>iOSPodCode</key>
<string>HippiusDemo</string>
<key>iOSPodVersion</key>
<string>1.0.0</string>
<key>iOSRoute</key>
<string>HippiusDemoMeator</string>
<key>iOSrootCtl</key>
<string>HippiusDemoViewController</string>
</dict>
<key>pageCode</key>
<string>demo1</string>
<key>pageType</key>
<string>native</string>
<key>params</key>
<dict>
<key>discription</key>
<string></string>
<key>displayName</key>
<string>demo</string>
<key>hippiusmoduledemo_str1</key>
<string>测试字符串1的默认值</string>
<key>hippiusmoduledemo_str2</key>
<string>测试字符串2的默认值</string>
<key>hippiusmoduledemo_color1</key>
<string>#B03060</string>
<key>hippiusmoduledemo_color2</key>
<string>#8A2BE2</string>
<key>hippiusmoduledemo_img_1</key>
<string>hippiusbanner</string>
<key>hippiusmoduledemo_checkbox_area</key>
<array>
<string>area1</string>
<string>area2</string>
</array>
<key>hippiusmoduledemo_radio_area</key>
<string>area1</string>
<key>hippiusmoduledemo_textarea1</key>
<string>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试</string>
<key>selectIcon</key>
<string>mine</string>
<key>unselectIcon</key>
<string>mine-outline</string>
</dict>
<key>version</key>
<string>0.0.1</string>
</dict>
3、ios这边怎么识别这部分代码呢。我们需要重写写在组件开发中提到的XXXSetting,这里demo是HippiusDemoGlobalSeting。 头文件
#import <Foundation/Foundation.h>
NS_ASSUME_NONNULL_BEGIN
@interface HippiusDemoGlobalSeting : NSObject
+ (instancetype)shareInstance;
@property (nonatomic, copy) NSString *pageCode;//类型 本应用是demo1
@property (nonatomic, copy) NSString *version;//
@property (nonatomic, copy) NSString *displayName;//显示的名称
@property (nonatomic, copy) NSString *discription;//说明
@property (nonatomic, copy) NSString *selectIcon;//选中的图片
@property (nonatomic, copy) NSString *unselectIcon;//未选中的图片
//以下是自定义的部分
@property (nonatomic, copy) NSArray *hippiusmoduledemo_checkbox_area;//
@property (nonatomic, copy) NSString *hippiusmoduledemo_str1;
@property (nonatomic, copy) NSString *hippiusmoduledemo_str2;
@property (nonatomic, copy) NSString *hippiusmoduledemo_color1;
@property (nonatomic, copy) NSString *hippiusmoduledemo_color2;
@property (nonatomic, copy) NSString *hippiusmoduledemo_img_1;
@property (nonatomic, copy) NSString *hippiusmoduledemo_radio_area;
@property (nonatomic, copy) NSString *hippiusmoduledemo_textarea1;
@end
体文件
#import "HippiusDemoGlobalSeting.h"
#import "HippiusBaseLib.h"
@implementation HippiusDemoGlobalSeting
+ (instancetype)shareInstance{
static HippiusDemoGlobalSeting *g_setting = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
NSString *bundlePath = [[NSBundle mainBundle] pathForResource:kBundleName ofType:@"bundle"];
NSBundle *bundle = [NSBundle bundleWithPath:bundlePath];
NSString *filePath = [bundle pathForResource:@"customStyle" ofType:@"plist"];
NSDictionary *setDic = [NSDictionary dictionaryWithContentsOfFile:filePath];
NSArray *funtionArray = [setDic valueForKey:@"function"];
[funtionArray enumerateObjectsUsingBlock:^(NSDictionary* _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if ([obj[@"extra"][@"iOSPodCode"] isEqualToString:@"HippiusDemo"]) {
NSMutableDictionary *dic = [NSMutableDictionary dictionaryWithDictionary:obj];
NSDictionary *params = obj[@"params"];
dic[@"displayName"] = params[@"displayName"];
dic[@"discription"] = params[@"discription"];
dic[@"selectIcon"] = params[@"selectIcon"];
dic[@"unselectIcon"] = params[@"unselectIcon"];
dic[@"hippiusmoduledemo_str1"] = params[@"hippiusmoduledemo_str1"];
dic[@"hippiusmoduledemo_str2"] = params[@"hippiusmoduledemo_str2"];
dic[@"hippiusmoduledemo_color1"] = params[@"hippiusmoduledemo_color1"];
dic[@"hippiusmoduledemo_color2"] = params[@"hippiusmoduledemo_color2"];
dic[@"hippiusmoduledemo_img_1"] = params[@"hippiusmoduledemo_img_1"];
dic[@"hippiusmoduledemo_checkbox_area"] = params[@"hippiusmoduledemo_checkbox_area"];
dic[@"hippiusmoduledemo_radio_area"] = params[@"hippiusmoduledemo_radio_area"];
dic[@"hippiusmoduledemo_textarea1"] = params[@"hippiusmoduledemo_textarea1"];
g_setting = [HippiusDemoGlobalSeting mj_objectWithKeyValues:dic];
*stop = YES;
}
}];
});
return g_setting;
}
@end
4、怎么使用这个配置文件呢?如下
//这一部分仅仅是为了演示 打包的时候 根据打包文件data.json 转换后的customStyle.plist 动态显示
- (void)constructView{
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, self.customNavBar.bottom, ScreenWidth, ScreenHeight-self.customNavBar.bottom - Height_TabBar)];
scrollView.backgroundColor = [UIColor whiteColor];
//设置字体和颜色的区域
UIView *firstView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, 50)];
firstView.backgroundColor = [UIColor whiteColor];
//hippiusmoduledemo_str1
UILabel *hippiusmoduledemo_str1label = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"Demo字符串1:" colorstr:@"4d4d4d"];
hippiusmoduledemo_str1label.top = 5;
hippiusmoduledemo_str1label.left = 10;
[hippiusmoduledemo_str1label sizeToFit];
UILabel *hippiusmoduledemo_str1value = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_str1 colorstr:@"1F8CEB"];
hippiusmoduledemo_str1value.top = hippiusmoduledemo_str1label.top;
hippiusmoduledemo_str1value.left = hippiusmoduledemo_str1label.right+ 10;
[hippiusmoduledemo_str1value sizeToFit];
[firstView addSubview:hippiusmoduledemo_str1label];
[firstView addSubview:hippiusmoduledemo_str1value];
//hippiusmoduledemo_str2
UILabel *hippiusmoduledemo_str2label = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"Demo字符串2:" colorstr:@"4d4d4d"];
hippiusmoduledemo_str2label.top = hippiusmoduledemo_str1label.bottom + 10;
hippiusmoduledemo_str2label.left = hippiusmoduledemo_str1label.left;
[hippiusmoduledemo_str2label sizeToFit];
UILabel *hippiusmoduledemo_str2value = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_str1 colorstr:@"1F8CEB"];
hippiusmoduledemo_str2value.top = hippiusmoduledemo_str2label.top;
hippiusmoduledemo_str2value.left = hippiusmoduledemo_str2label.right+ 10;
[hippiusmoduledemo_str2value sizeToFit];
[firstView addSubview:hippiusmoduledemo_str2label];
[firstView addSubview:hippiusmoduledemo_str2value];
//hippiusmoduledemo_color1
UILabel *hippiusmoduledemo_color1label = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"Demo颜色1:" colorstr:@"4d4d4d"];
hippiusmoduledemo_color1label.top = hippiusmoduledemo_str2label.bottom + 10;
hippiusmoduledemo_color1label.left = hippiusmoduledemo_str2label.left;
[hippiusmoduledemo_color1label sizeToFit];
UIView *hippiusmoduledemo_color1View = [UIView new];
hippiusmoduledemo_color1View.backgroundColor = [UIColor colorWithHexString:[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_color1];
hippiusmoduledemo_color1View.left = hippiusmoduledemo_color1label.right + 10;
hippiusmoduledemo_color1View.top = hippiusmoduledemo_color1label.top;
hippiusmoduledemo_color1View.size = CGSizeMake(ScreenWidth - hippiusmoduledemo_color1View.left - 10, hippiusmoduledemo_color1label.height);
[firstView addSubview:hippiusmoduledemo_color1label];
[firstView addSubview:hippiusmoduledemo_color1View];
//hippiusmoduledemo_color2
UILabel *hippiusmoduledemo_color2label = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"Demo颜色2:" colorstr:@"4d4d4d"];
hippiusmoduledemo_color2label.top = hippiusmoduledemo_color1label.bottom + 10;
hippiusmoduledemo_color2label.left = hippiusmoduledemo_color1label.left;
[hippiusmoduledemo_color2label sizeToFit];
UIView *hippiusmoduledemo_color2View = [UIView new];
hippiusmoduledemo_color2View.backgroundColor = [UIColor colorWithHexString:[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_color2];
hippiusmoduledemo_color2View.left = hippiusmoduledemo_color1View.left;
hippiusmoduledemo_color2View.top = hippiusmoduledemo_color2label.top;
hippiusmoduledemo_color2View.size = CGSizeMake(ScreenWidth - hippiusmoduledemo_color2View.left - 10, hippiusmoduledemo_color2label.height);
[firstView addSubview:hippiusmoduledemo_color2label];
[firstView addSubview:hippiusmoduledemo_color2View];
firstView.height = hippiusmoduledemo_color2View.bottom+ 10;
[scrollView addSubview:firstView];
//图片的区域
UIView *secondView = [UIView new];
secondView.backgroundColor = RGB_COLOR(241, 241, 241);
secondView.top = firstView.bottom;
secondView.left = 0;
secondView.width = ScreenWidth;
UILabel *hippiusmoduledemo_imglabel = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"示例图片1:" colorstr:@"4d4d4d"];
hippiusmoduledemo_imglabel.top = 5;
hippiusmoduledemo_imglabel.left = 10;
[hippiusmoduledemo_imglabel sizeToFit];
UIImageView *hippiusmoduledemo_img = [[UIImageView alloc] initWithImage:[NSURL getImageFromBundleWithName:[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_img_1]];
hippiusmoduledemo_img.top = hippiusmoduledemo_imglabel.bottom + 10;
hippiusmoduledemo_img.width = ScreenWidth - 30;
hippiusmoduledemo_img.left = 15;
hippiusmoduledemo_img.height = 100;
[secondView addSubview:hippiusmoduledemo_imglabel];
[secondView addSubview:hippiusmoduledemo_img];
secondView.height = hippiusmoduledemo_img.bottom + 10;
[scrollView addSubview:secondView];
//多选择区域
UIView *thirdView = [UIView new];
thirdView.backgroundColor = [UIColor whiteColor];
thirdView.top = secondView.bottom;
thirdView.left = 0;
thirdView.width = ScreenWidth;
UILabel *hippiusmoduledemo_checkbox_arealabel = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"显示区域多选择:" colorstr:@"4d4d4d"];
hippiusmoduledemo_checkbox_arealabel.top = 5;
hippiusmoduledemo_checkbox_arealabel.left = 10;
[hippiusmoduledemo_checkbox_arealabel sizeToFit];
UIView *area1 = [UIView new];
area1.left = 0 ;
area1.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
area1.width = ScreenWidth/3;
area1.height = 150;
area1.backgroundColor = [UIColor randomColor];
UIView *area2 = [UIView new];
area2.left = ScreenWidth/3 ;
area2.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
area2.width = ScreenWidth/3;
area2.height = 150;
area2.backgroundColor = [UIColor randomColor];
UIView *area3 = [UIView new];
area3.left = ScreenWidth/3*2 ;
area3.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
area3.width = ScreenWidth/3;
area3.height = 150;
area3.backgroundColor = [UIColor randomColor];
[thirdView addSubview:hippiusmoduledemo_checkbox_arealabel];
NSArray *hippiusmoduledemo_checkbox_arealist = [HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_checkbox_area;
NSArray * hippiusmoduledemo_checkbox_arealistprelist = [hippiusmoduledemo_checkbox_arealist filteredArrayUsingPredicate:[NSPredicate predicateWithFormat:@"SELF IN {'area1','area2','area3'}"]];
if ([hippiusmoduledemo_checkbox_arealistprelist containsObject:@"area1"]) {
[thirdView addSubview:area1];
}
if ([hippiusmoduledemo_checkbox_arealistprelist containsObject:@"area2"]) {
[thirdView addSubview:area2];
}
if ([hippiusmoduledemo_checkbox_arealistprelist containsObject:@"area3"]) {
[thirdView addSubview:area3];
}
thirdView.height = area2.bottom + 10;
[scrollView addSubview:thirdView];
//单选择区域
UIView *fourView = [UIView new];
fourView.backgroundColor = RGBA_COLOR(241, 241, 241, 0.8);
fourView.top = thirdView.bottom;
fourView.left = 0;
fourView.width = ScreenWidth;
UILabel *hippiusmoduledemo_radio_arealabel = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"显示区域单选:" colorstr:@"4d4d4d"];
hippiusmoduledemo_radio_arealabel.top = 5;
hippiusmoduledemo_radio_arealabel.left = 10;
[hippiusmoduledemo_radio_arealabel sizeToFit];
UIView *radioarea1 = [UIView new];
radioarea1.left = 0 ;
radioarea1.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
radioarea1.width = ScreenWidth/3;
radioarea1.height = 150;
radioarea1.backgroundColor = [UIColor randomColor];
UIView *radioarea2 = [UIView new];
radioarea2.left = ScreenWidth/3 ;
radioarea2.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
radioarea2.width = ScreenWidth/3;
radioarea2.height = 150;
radioarea2.backgroundColor = [UIColor randomColor];
UIView *radioarea3 = [UIView new];
radioarea3.left = ScreenWidth/3*2 ;
radioarea3.top = hippiusmoduledemo_checkbox_arealabel.bottom + 10;
radioarea3.width = ScreenWidth/3;
radioarea3.height = 150;
radioarea3.backgroundColor = [UIColor randomColor];
[fourView addSubview:hippiusmoduledemo_radio_arealabel];
if ([[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_radio_area isEqualToString:@"area1"]) {
[fourView addSubview:radioarea1];
}
if ([[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_radio_area isEqualToString:@"area2"]) {
[fourView addSubview:radioarea2];
}
if ([[HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_radio_area isEqualToString:@"area3"]) {
[fourView addSubview:radioarea3];
}
fourView.height = radioarea3.bottom + 10;
[scrollView addSubview:fourView];
//单选择区域
UIView *fiveView = [UIView new];
fiveView.backgroundColor = [UIColor whiteColor];
fiveView.top = fourView.bottom;
fiveView.left = 0;
fiveView.width = ScreenWidth;
UILabel *hippiusmoduledemo_textarea1label = [self createLabelWithFont:[UIFont defaultFontWithSize:14] name:@"长文本示例:" colorstr:@"4d4d4d"];
hippiusmoduledemo_textarea1label.top = 5;
hippiusmoduledemo_textarea1label.left = 10;
[hippiusmoduledemo_textarea1label sizeToFit];
UITextView *textView = [[UITextView alloc] init];
textView.backgroundColor = [UIColor randomColor];
textView.textColor = [UIColor colorWithHexString:@"1F8CEB"];
textView.font = [UIFont defaultFontWithSize:14];
textView.text = [HippiusDemoGlobalSeting shareInstance].hippiusmoduledemo_textarea1;
textView.top = hippiusmoduledemo_textarea1label.bottom + 10;
textView.left = 15;
textView.width = ScreenWidth - 30;
textView.height = 100;
[fiveView addSubview:hippiusmoduledemo_textarea1label];
[fiveView addSubview:textView];
fiveView.height = textView.bottom + 10;
[scrollView addSubview:fiveView];
scrollView.contentSize = CGSizeMake(ScreenWidth, fiveView.bottom+10);
[self.view addSubview:scrollView];
}
- (UILabel *)createLabelWithFont:(UIFont *)font name:(NSString *)name colorstr:(NSString *)color{
UILabel *label = [[UILabel alloc] init];
label.font = font;
label.textAlignment = NSTextAlignmentLeft;
label.text = name;
label.textColor = [UIColor colorWithHexString:color];
return label;
}
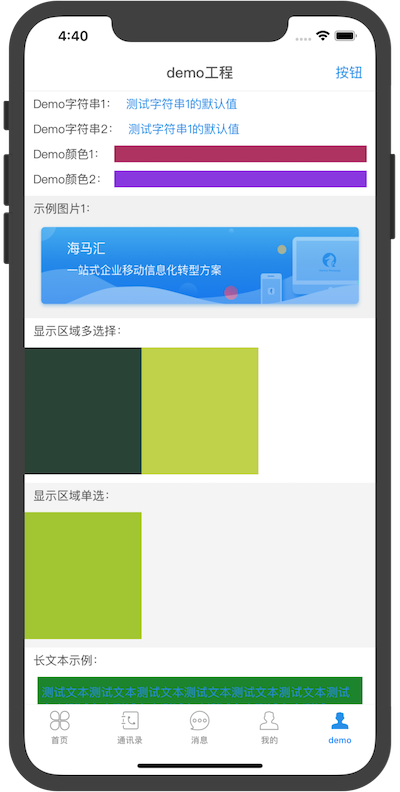
实现效果:

图3.2
具体代码 可以参考 git地址demo地址